
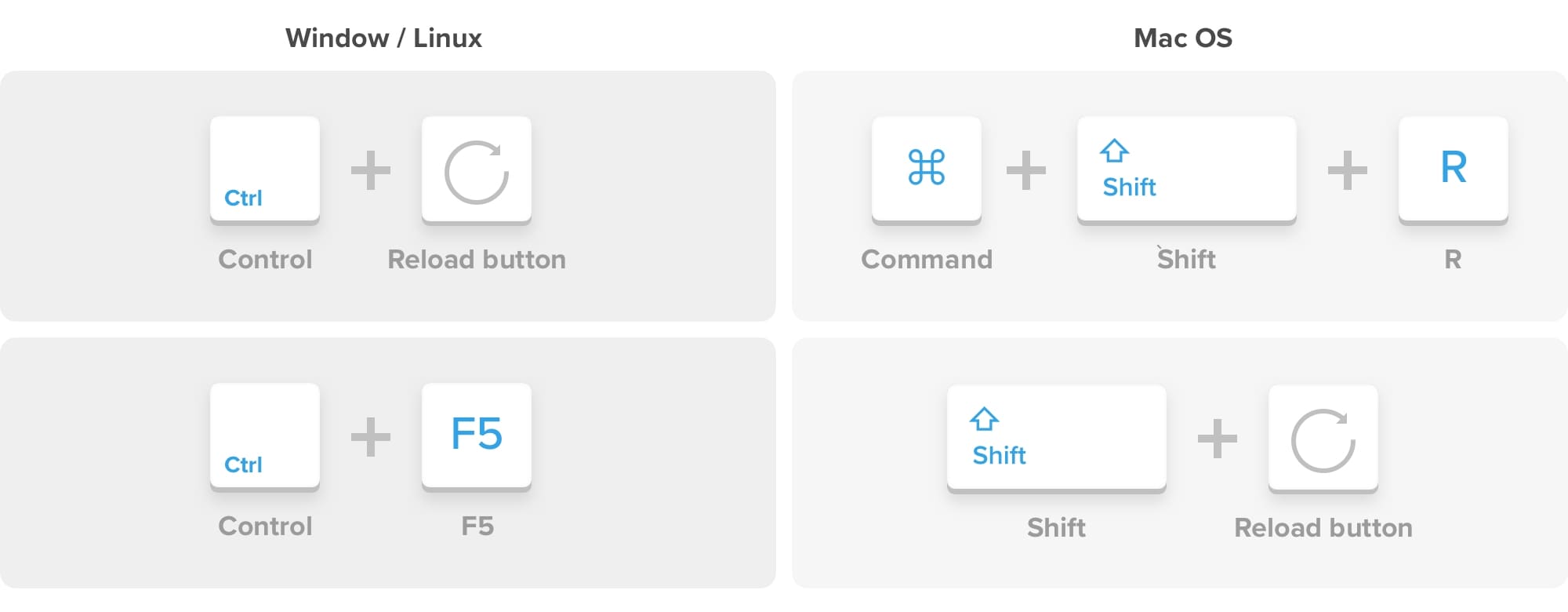
Check out the iMacros Wiki for the official documentation.Hold the ⇧ Shift key and click the Reload this page button with your mouse Click on the iMacros icon > Under the “Play” tab > Select the previously recorded macro > Then just set to repeat as many times as you like > Play Loop.įor you guys who want more, you can actually manually edit the macro and add in your own commands. Simply add WAIT SECONDS=XX to the bottom, then hit “Save & Close”.įinally, all that is left is to replay and repeat the macro.


Navigate the website as you normally would > Click on “Stop” when you are done.Īnother dialog box should show you all the steps that you have taken. After installing the extension from the Web Store > Click on the iMarcos icon beside the address bar > Under the “Record” tab > Record Macro. For those who have not heard of it, macros are simply recording whatever you have previously done and replaying them – It is particularly good for websites where you need to click on a tab or picture upon reload.Īgain, there are various Marco extensions on the Web Store:ĭo a search for “macro” or “automation”, and you will find more.įor this example, we will be walking through the iMacros extension. Finally, just open this HTML file in your web browser.įor this final method, we are going to use a slightly different Chrome Extension for recording macros.Change setTimeout("location.reload(true) ", 3000) to your preferred refresh time – This is set to 3000 milliseconds (3 seconds).Change to your preferred website address.Open up the above dummy HTML page in your preferred text editor.First, here’s the above dummy reload page in a zip file.We don’t need to install any complicated code editors or developer tools… HTML files can be created and edited using just the default Windows Notepad or Mac TextEdit.

Some of you guys may be thinking that HTML is a little bit on the “dangerous side”, but here’s the top-secret – HTML is actually nothing more than plain text. SetTimeout("location.reload(true) ", 3000) Following up, this method is a little more on the “code ninja” side – Creating a simple HTML page that will self-reload… That is pretty much what the above “free online auto-refresh” websites do, MINUS all the annoying ads.


 0 kommentar(er)
0 kommentar(er)
